|
Example 1 How to Make a Basic Movie
 This example will show how a basic Flash Movie is created. The
Movie will be a simple pan and zoom from a wide angle shot to a close up of the man's face. The files associated with this
example may be downloaded by clicking on the download icon. The
files are contained in a self extracting .exe so simply click on the downloaded file and the test files and resulting SWF file will be loaded into
your selected directory. Click on the Download Icon to download
the Example 1 files. This example will show how a basic Flash Movie is created. The
Movie will be a simple pan and zoom from a wide angle shot to a close up of the man's face. The files associated with this
example may be downloaded by clicking on the download icon. The
files are contained in a self extracting .exe so simply click on the downloaded file and the test files and resulting SWF file will be loaded into
your selected directory. Click on the Download Icon to download
the Example 1 files.

Step 1 From the
File Menu the
Load Image
selection is picked. The image file is then selected.
Here Cornwall Couple.tga is the selected file.
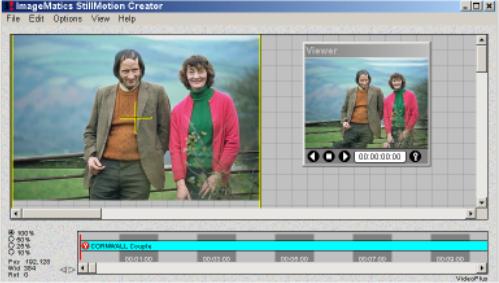
Figure 1 shows the ImageMatics StillMotion
Creator™ screen after the image is loaded.
Note:
• The
Camera Window covers the entire
Stage.
• The entire image is shown in the
Viewer
• The Viewer Time Frame Indicator shows 00:00:00
(the start)
• A KeyFrame is inserted at the start of the Timeline and the name of
the image is shown on the line
• The Timeline indicator is positioned at the load point (00:00:00)
|